Seguendo i consigli del primo, ho utilizzato il software da desktop per caricare le foto alla loro risoluzione massima (giusto per sicurezza, ma anche la versione on-line, in effetti, carica alla risoluzione massima, o almeno così è stato con le prove che ho fatto). Il problema, dopo l'upload, è sostanzialmente la risoluzione utilizzata sul blog e qui entra in campo un trucchetto che, osservando il codice sorgente proposto da Picasa, è addirittura banale.
Prendiamo come esempio la testata di Cartoon Crier (recensione):

https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEimtFFzp4tw7z-a3VH6zMHu77JV0X7BdILG920NaWieaAj1MV5e0WvSSidK0aqt3poy_JlFY03A15aL45V0vUsaqC3yx2vEENj4adRei7SDNh5jfKM5KPhSRFQJbZmGR_F5nE9QfPEXCXk/s912/00-title.jpg
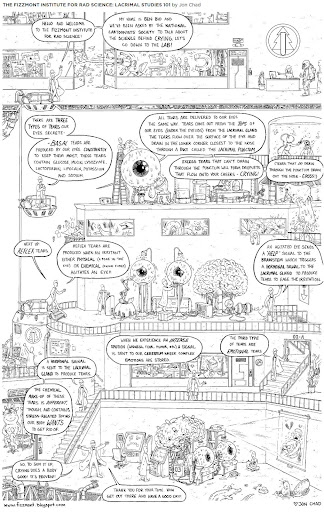
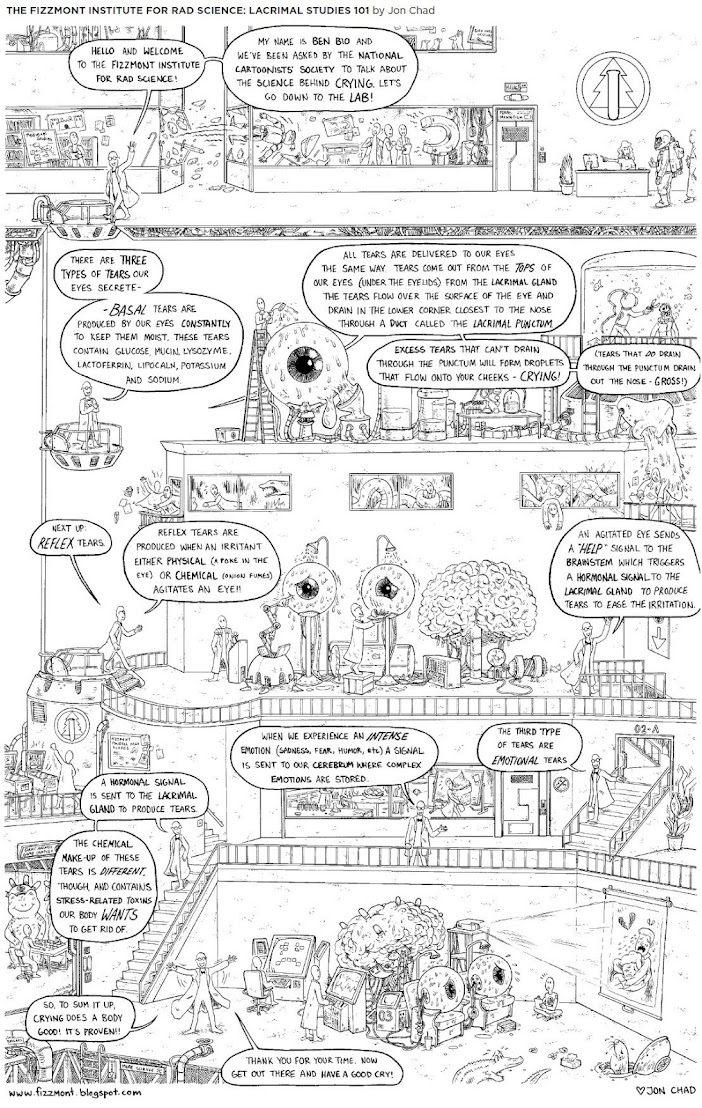
La parte dell'indirizzo che ho evidenziato con il rosso è quella che identifica le dimensioni dell'immagine incorporata. Questo vuol dire che modificando il numerino, ad esempio portandolo a 1172, sto incorporando e successivamente riducendo l'immagine alla sua massima risoluzione, con quindi una perdita di qualità dovuta a un solo rimpicciolimento e non a due come in molti casi si fa inconsapevolmente.Se non siete convinti vi propongo, poi, questo confronto al vertice tra due versioni di una immagine che ho già utilizzato:

https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEglywu2nXEql9Vk28Kk0ZniKIRm_-fTdaRRkS5BvAkzJg3EV-V1KQR16Rc3aF9KoBPSdGe-N44KUK_LbR5AuwB1VB0F6z3E8YwInvcoLamnShP7vJ2diWe-3YeBSYcsfmEjf-kq4efjkXE/s512/fizzmont.jpg

https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEglywu2nXEql9Vk28Kk0ZniKIRm_-fTdaRRkS5BvAkzJg3EV-V1KQR16Rc3aF9KoBPSdGe-N44KUK_LbR5AuwB1VB0F6z3E8YwInvcoLamnShP7vJ2diWe-3YeBSYcsfmEjf-kq4efjkXE/s1108/fizzmont.jpg
Nella speranza che ora l'incorporazione di foto ad alta risoluzione caricate su Picasa sia un processo un po' più consapevole, non mi resta che augurarvi: buon divertimento!

interessante Gian, io utilizzo normalmente questa piccola modifica per "ridurre" la dimensione di alcune foto: ma secondo me c'è un limite superiore
RispondiEliminaIl limite superiore, ad esempio con Picasa, sta nella dimensione massima che si può caricare (credo 1600; non so se con il software per computer si riesca a fare di più). In questo senso flickr consente di caricare dimensioni sicuramente superiori a 1600.
RispondiEliminaDiverso il discorso per le immagini vettoriali, dove qualche che sia lo zoom applicato, la qualità resta invariata!
Sicuramente la seconda risulta un po' più "chiara"
RispondiEliminaSono andato a vedere le informazioni delle due immagini:
la prima (la tua s512) pesa 81.411 byte e ha dimensioni 324px × 512px
la seconda (la tua s1108) pesa 331.068 byte e ha dimensioni 702px × 1.108px
Entrambe sono state ridimensionate a 400px × 631px
E' immediato che la seconda che parte da una risoluzione circa 4 volte la prima, nel ridimensionarla risulta sicuramente migliore.
Senza addentrarsi nelle problematiche e i limiti di Picasa, in generale, ridimensionare via codice un'immagine è sempre sbagliato per due motivi principali:
1) il ridimensionamento via codice non prevede alcune "accortezze" (es: antialias ed altro) che invece un software di grafica (es:Photoshop) implementa,
accortezze che ti permettono, a parità di dimensioni finali (nel tuo caso 400px × 631px), di ottenere un'immagine migliore e anche più leggera in termini di peso informatico.
2) ridimensionare via codice un'immagine incide sui tempi di caricamento della pagina:
si carica comunque l'immagine originale (quindi più pesante) per poi "recluderla" in uno spazio definito.
Questo è il ridimensionamento via codice, carichi comunque l'intero peso dell'immagine per poi decidere uno spazio disponibile.
C'è bisogno così di un tempo maggiore a causa del peso ed anche un tempo di "ricalcolo" per relegare l'immagine nello spazio definito.
La cosa migliore, sia per la qualità dell'immagine che per i tempi di caricamento è modificare l'immagine
con un opportuno software di grafica e portarla già alle dimensioni con cui la si vuole visualizzare sul blog.
La si carica su Picasa dopo l'opportuna modifica e tramite codice non si effettua nessun ridimensionamento (è comunque bene mettere il width e height, ma per altri motivi)
Se poi vuoi dare la possibilità di visualizzare anche l'immagina ad alta risoluzione,
carichi su Picasa una seconda immagine, questa senza nessuna modifica (con peso e dimensioni originarie)
e sull'immagine ridotta (quella visibile nel post) inserisci un link che porta all'immagine ad alta risoluzione.
Un saluto
Marco
Per precisione:
RispondiEliminautilizzando i codici che tu hai evidenziato in rosso non incorri nel secondo problema (tempi di caricamento) perché è un ridimensionamento molto simile a quello che farebbe un software di grafica (diverso dal semplice width e height da codice). Il problema della qualità però rimane perché durante il ridimensionamento il software ti da la possibilità di giocare con diversi parametri che aiutano a minimizzare le problematiche dovute al semplice ridimensionamento e quindi ti permettono di avere una qualità migliore.
In effetti nel mio caso il problema potrei risolverlo allargando lo spazio per i post e visto che su DocMadhattan non ho questo problema è solo questione di pigrizia!
RispondiEliminaCiao,questo post è stato utlissimo e ora ho infdividuato il problema ma come faccio da link dell'immagine a riportarla alla sua misura, nel mio caso 1600?
RispondiEliminaCome ho scritto nel post, modifichi il numero che ho colorato in rosso, che puoi utilizzare per l'inkare l'immagine a massima risoluzione, mentre incorpori nel post quella a una risoluzione inferiore.
Eliminail problema è che non si riesce ad editare quel numero , io faccio tasto destro, informazioni immagine e vedo in effetti il problema ma non si modfiica :-(
RispondiEliminaCol tasto destro copi l'url dell'immagine, poi lo incolli in un qualunque editor (ad esempio l'editor di blogger ma in modalità html) e modifichi a tuoi piacimento il numero (o almeno io faccio così e funziona).
Elimina